Comme pour toute opération de communication, le 1er objectif de la création d’un site internet est de répondre aux besoins de la marque (captation, conversion, fidélisation…) compte tenu de sa cible.
Le Web Designer doit donc prendre en compte ces besoins et les faire matcher autant que possible avec les contraintes et grandes tendances du Web Design.
Faute de donner la formule magique du site idéal, nous posons dans cet article les principales tendances qui devraient faire leurs preuves en 2019.
A/ Une question de style !
Question style, la tendance est au minimalisme, plébiscité pour sa clarté et son élégance.
NB : attention toutefois à ne jamais déroger à la charte graphique de la marque ou l’entreprise.
Toutefois, on note une volonté d’affirmation (relevée comme de l’anticonformisme pour certains) avec l’utilisation de plus en plus fréquente de couleurs vives, y compris en aplat parce qu’il n’y pas de risque d’impression sur le web.
Cela s’affirme aussi du côté des polices. Les polices SERIF (dites à empâtement) ont la cote, du moins pour les titres. Dans un environnement minimaliste, elles ne sont pas une entrave à la lisibilité.
De même, l’organique reprend le pas sur le géométrique. On veut du cocooning !
B/ Web animé
En 2019, on constate une poursuite de la montée en puissance de l’animation et de la vidéo.
Cette dernière répond à une baisse de la capacité de concentration des internautes.
La présentation de la société elle-même passe de plus en plus par la vidéo.
La recherche d’animation sur un site répond à plusieurs besoins :
- Capter l’attention de l’internaute
- Créer de l’interactivité alors que la tendance est au « co »
- Proposer une expérience immersive
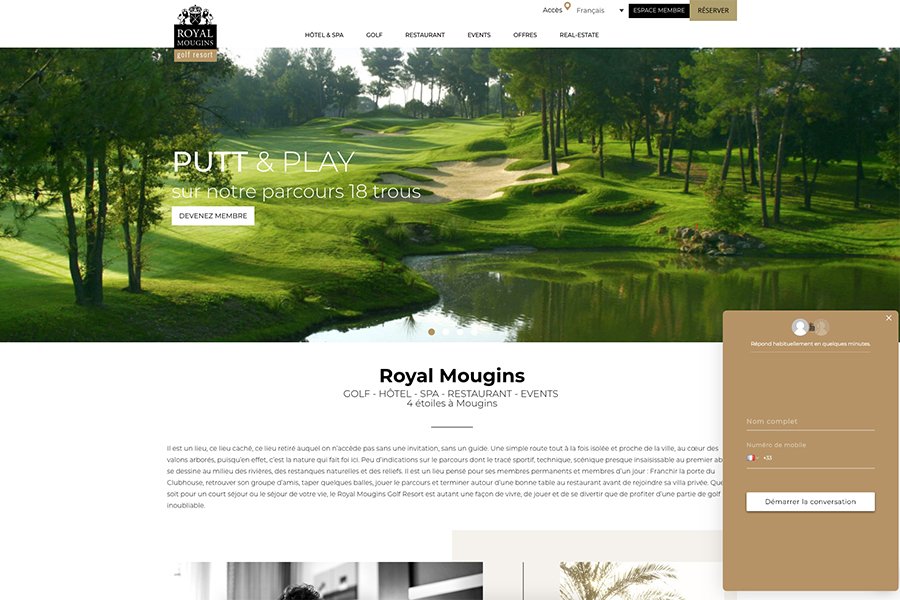
Dans la grande famille des animations, le chat bot n’est pas loin d’être un incontournable. Il doit être visible et personnifié.
NB : L’animation est une affaire de Spécialiste qui doit aussi prendre en compte un facteur essentiel : l’optimisation du temps de téléchargement sous peine d’être mal référencé par Google.

C/ Une architecture « mobile friendly »
Pour ce faire, le mode « Single Page » est monté en puissance en 2018 et cela devrait encore être le cas en 2019. Ce mode permet de passer d’une section à une autre du site sans avoir à recharger la page à chaque fois. On privilégie le scrolling au clic, afin d’être « plus mobile friendly ».
L’expérience utilisateur (ou UX) et la navigation restent donc deux éléments déterminants dans le succès d’un site internet.
Chez Base Sud, l’analyse UX, fait partie du process de création de site, au même titre que l’analyse du parcours client ou l’intégration et le développement de pages « Mobile friendly ». Nous construisons et améliorons votre site internet en mode agile pour qu’il soit en permanence tourné vers la recherche de performance et votre réussite commerciale.
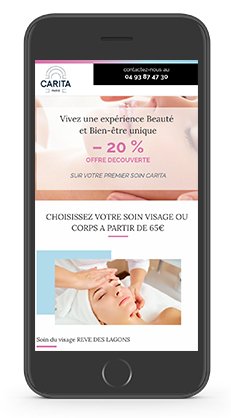
Landing Page Carita & Leonor Greyl : Institut de Beauté Nice